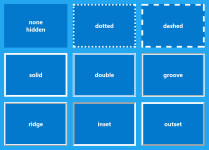
border-style none 定义无边框 hidden 与‘none’相同 dotted 定义点状边框 dashed 定义虚线 solid 定义实线 double 定义双线,双线的宽度等于border-width的值 groove ...
”css3 border-style“ 的搜索结果
border-style -- 定义边框的样式 取值:<border>{1,4} | inherit <border>{1,4}: 边框样式 inherit: 继承 初始值: none 继承性: 否 适用于: 所有元素 border:边框,style:样式 border-style和border-width的赋值方式是...
一、效果: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>边框类型</title>...style type="text/css"> .head { mar...
使用border-style设置边框的样式属性 还可分别设置上下左右四条边框的样式属性 默认值为none,表示无边框 还可以设置多种样式,分别为dotted(点状)、dasheed(虚线)、solid(实线,最常用)、double(双边线)、...
【代码】CSS3:border-image。
主要介绍了背景。内外边距边框、浮动定位。层级
border-image 简介border-image 属性是一个简写属性,用于设置以下属性: border-image-source 边框图片的路径 border-image-slice 边框图片向内偏移 border-image-width 边框图片的宽度 border-image-outset ...
边框样式(border-style): border-style属性可以控制边框的视觉样式,包含8种可用边框样式。 使用方法: p { border-style: groove; } 8种样式: solid: 实线边框,经典边框。 double: 双线边框,含有两条线。 ...
是 CSS 逻辑属性的重要组成部分,用于在书写模式无关的情况下设置元素的内联方向边框。掌握并运用这些逻辑属性有助于创建出更灵活、适应性更强的网页布局和样式,特别是在响应式设计和多语言支持场景中。
这个属性是简写属性,可以同时设置 border-block-width、border-block-style 和 border-block-color。其中,border-block-start 用于设置元素的开始边界样式,而 border-block-end 用于设置元素的结束边界样式。在 ...
border-bottom-styleCSS属性设置元素的底部的线条样式border。 /* Keyword values */ border-bottom-style: none; border-bottom-style: hidden; border-bottom-style: dotted; border-bottom-styl...
css基础--border属性
标签: css
React-css-in-js技术
CSS3的box-sizing属性为开发者提供了重塑盒子模型的灵活性,使得在面对复杂布局和精确尺寸控制的需求时,能够更得心应手。理解并熟练运用border-box模式,不仅可以避免常见的布局问题,还能简化CSS计算,提升开发...
【代码】css样式问题 --持续更新。
border-style: none和border-style:hidden的区别
SVG-环形进度条
从上面两图不难看出在...css如何设置两种模型这里用到了CSS3 的属性 box-sizing/* 标准模型 *//*IE模型*/JS获取宽高通过JS获取盒模型对应的宽和高,有以下几种方法:为了方便书写,以下用dom来表示获取的HTML的节点。
border-style border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 border-style兼容性很好,基本所有浏览器都兼容border-style拥有一下属性值 值 描述 none 定义无边框。 hidden ...
1、EXCEL CellStyle类: ... public static final short BORDER_DASHED = 3; public static final short BORDER_HAIR = 7; public static final short BORDER_DOUBLE = 6; public sta...
css样式记录: &...时发现样式边框并没有显示,经过测试发现,如果border-style与border-color在各个边框设置的前面,则border-style与border-color属性并不会生效。正确的书写顺序是 bord...
CSS3的border-radius属性详解border-radius: none | length{1,4} [/ length{1,4} 其中每一个值可以为 数值或百分比的形式。 length/length 第一个lenght表示水平方向的半径,而第二个表示竖直方向的半径。 ...
1、CSS outline 属性outline (轮廓)是绘制于元素周围的一条...}2、CSS border-radius 属性border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。例子1:一个参数的时候border-radius:2em;等价于bo...
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地